@media screen and (min-width:801px){
Hide the header for screens that are large enough media only screen and min-width. Hidden meaning if it worked you wouldnt see anything for any width.
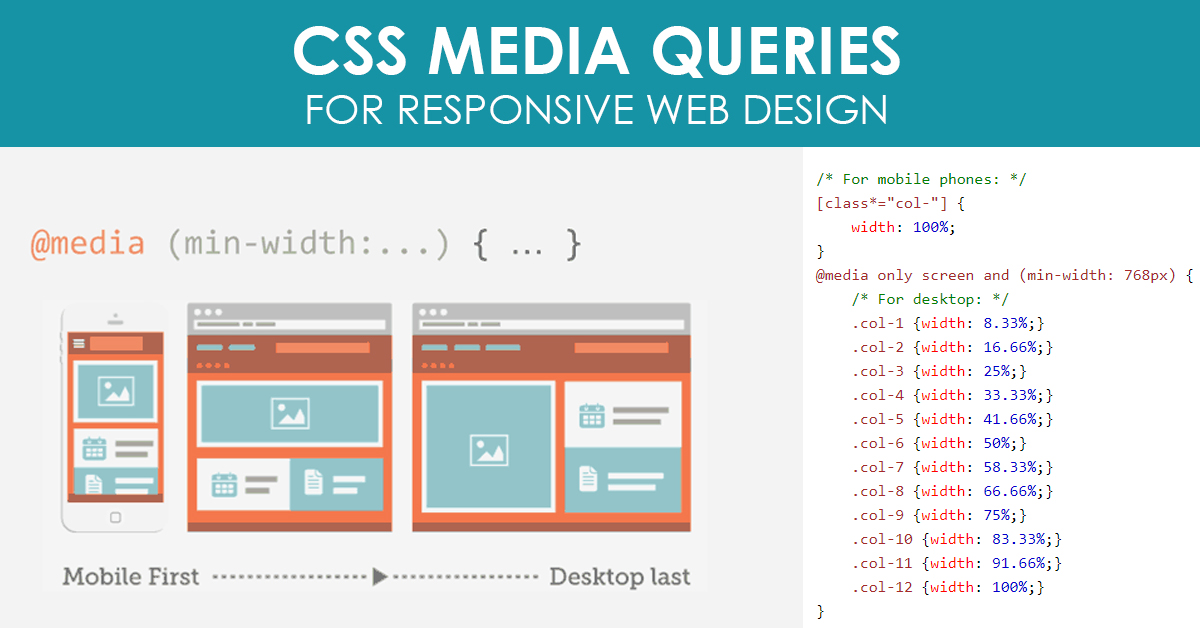
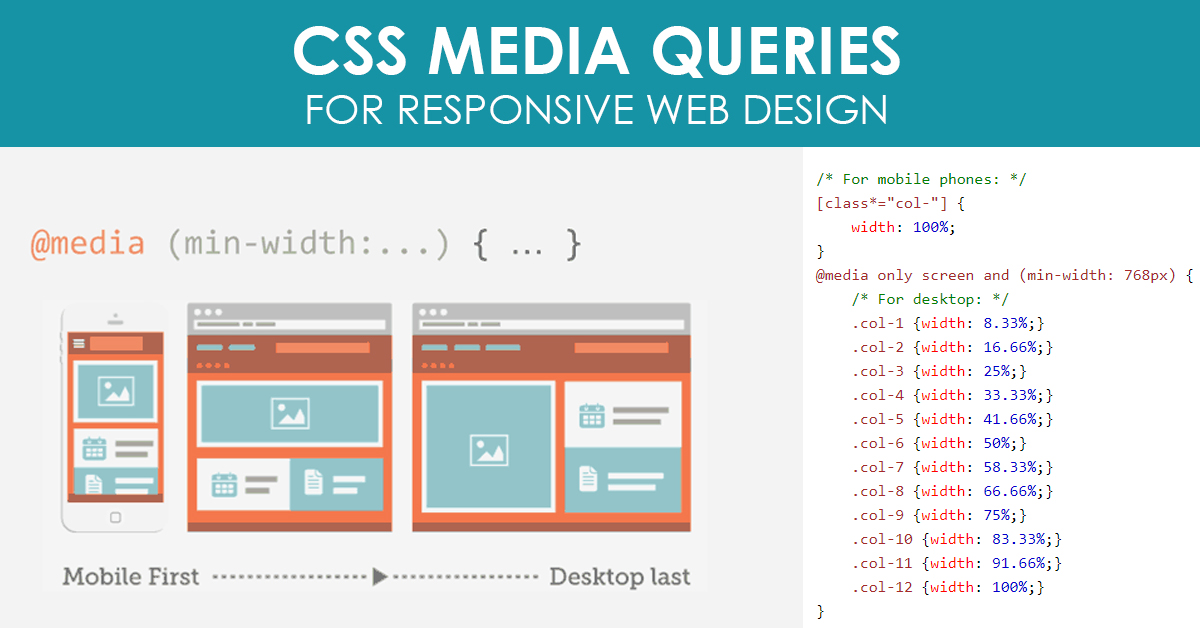
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
Offering hair color care and styling from Oway OM and more.

. Media only screen and min-width. Thats what media queries are. -10px main-content dfd-content-wrap article padding.
Media screen and min-width. IPads and Small Monitors media only screen and min-width. 1024px body colorred client is 800px wide or less media screen and max-width.
801px mob-poster img display. Hidden is an invalid CSS rule. The stage is being set and well just have to see whether Riot takes the opportunity.
800px Hide the left nav bar for screens that arent large enough sm-page-layout-region-left. Hsl0 0 0 05. Media queries to change whatever you want through CSS in different screens.
If these things are true about the browser use the CSS inside. Find Authentic Asian Grocery Essentials and Fresh Produce. 10pxmedia only screen and min-width.
Given the cast of Arcane and the timeline of the series its possible that the League of Legends champion Blitzcrank might make an appearance. Media Queries For Menus. 801px sm-page-layout-region-header display.
The minimum width of the display area such as a browser window. Our referral portal makes it easy for doctors to refer their patients to Advanced Vision Care in Los Angeles CA. Flo-header--667 flo-header__menu--right flo-header__search.
800px poster img display. Simply Organic Beauty is the largest distributor of non-toxic natural and organic salon products. Media width.
To fix it make the first rule. Home Link 1 Link 2 Link 3. If you are making use of the Avada Mobile Navigation menu location enabling Max Mega Menu will have the affect of revealing that menu on desktops as well as mobiles or vice versa.
So this way we can write our design code for. And 2nd block of code under media will only work on mobile devices or screen whose size is 414px or lower then 414px. Media screen and min-width.
Alternative if you just want a specific target size for your site the min-width is where the style will start to have the effect and the max-width is where it ends. View Our Weekly Ads Save. 1023px Largeextra large devices like desktops laptops 1024px min and above.
Media screen and min-width. 801px body mega-menu-wrap-mobile. Media Queries Level 4 allows for a comparison syntax like this but the browser support is much lower right now.
And the second. To fix it go to Appearance Customize Additional CSS and enter the following. Media screen and max-width.
In the head section of the HTML code for this page I have the following style information. 960px 960px and up ALL previous rules must be overridden of course now the inheritance. Min-width320px AND max-width800px OR min-width801px AND orientationportrait Tried to use parentheses like this but it doesnt work.
It should be display. Media screen and min-width. But a subtle easter egg from the trailer might be the confirmation that the Great Steam Golem is on the way.
In the above block of code we write two types of css style for same element body so first css property will work for all devices except 414px or lower screen size. 550px html background. Calc100 - 125rem 2.
Both of these are working if I remove the media. For this also we only need to specify the min-width in the media query. Media screen and max-width.
Mediamin-width361pxとmax-width767pxを使用して1つの画像をdivの水平方向に中央揃えする方法は Navpills to be aligned on right in media min-width. Home Link 1 Link 2 Link 3. We are dedicated to offering the most customized and effective treatment plans for each patients eye condition.
Portrait flo-main-slideshow__slide--6616 flo-main-slideshow__slide-img--bgi background-position. In this example we use media queries to create a responsive navigation menu that varies in design on different screen sizes. Media screen and min-width.
Media screen and min-width320px and max-width800px min-width801px and orientationportrait I always use only widths in media queries so I doesnt have an experience with complex queries. For every screen width you have display. 767px Medium devices like landscape tablets 768px min 1023px max media screen and min-width.
801px smallmobile display. 768px flo-header--667 flo-header__menu width. 800px body colorgreen use of logical conjunctive and ensures more than one condition must be true before the styles will apply.
Orientationlandscape - Rules for any browser where the width is greater than the height. Most media queries will involve one. Shop at HMART in-store or online store and get delivered to your doorstep.

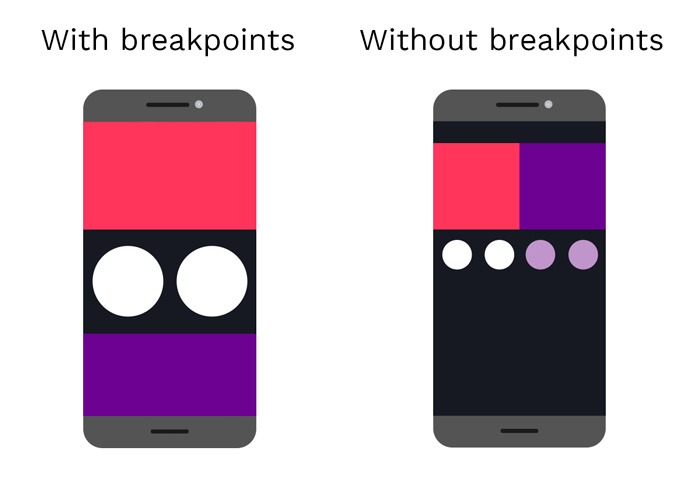
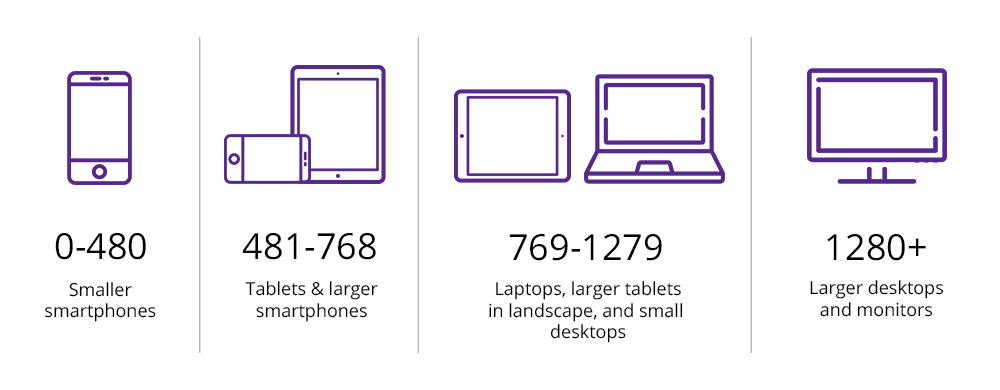
Create Responsive Media Queries Css Breakpoints Explained
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

Maximum Web Page Width You Design For R Web Design
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

Media Queries On Css How To Target Desktop Tablet And Mobile Globination
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

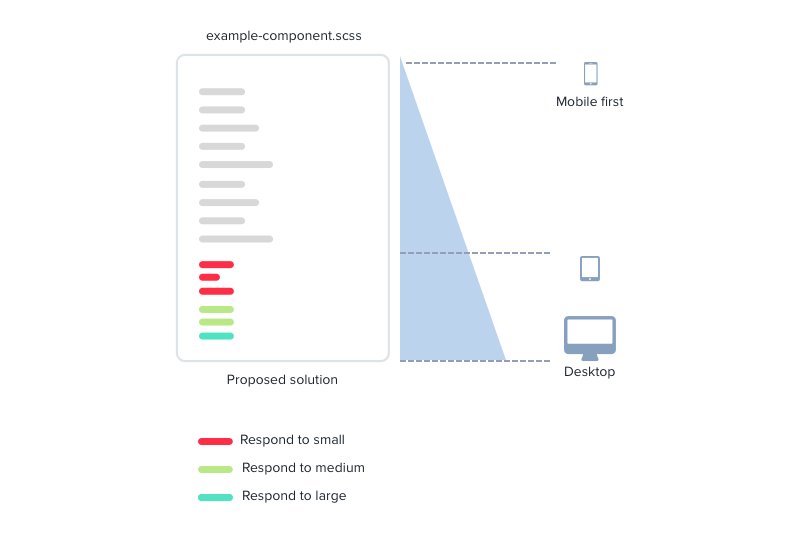
Solving Sass S Media Query Duplication Problem And Enhancing Your Workflow By Dominique Briggs Medium

Maximum Web Page Width You Design For R Web Design
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

Create Responsive Media Queries Css Breakpoints Explained

Solving Sass S Media Query Duplication Problem And Enhancing Your Workflow By Dominique Briggs Medium
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

Create Responsive Media Queries Css Breakpoints Explained